
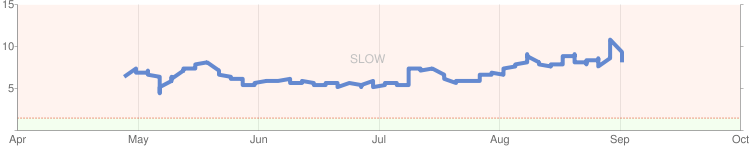
As you can see from the graph above, according to Google, our last lot of changes to wordpress increased the speed of our WordPress website by about 20%. So I thought I would go into a little more detail of some recent changes we made using CDNs. Really the best CDNs to use is something like Amazon S3, because the servers are distributed and powerful. We did tinker with S3 and the result was something like using Google to host our website, there was a huge increase in performance. The downside to using S3 is it can be costly for a small site, and it can also be a little fiddly, so we decided to try something that anyone can do.
We basically followed this information on how to create your own CDN using subdomains. Basically all you do is create different subdomains for the different parts of your website, eg Javascript, CSS etc. The subdomains point to the root of the website. All this really does is allow browsers to make simultaneous calls to the subdomain and the domain, parrallellising the download process.
Using the W3TC plug in made this a doddle, because it can automatically change the templates to move to the CDN AND if you are using something like S3, it can even upload the content for you.
Overall this did not make a lot of difference to our web page speed, as for the speed saved by simulatenously downloading resources was more than offset by the slowness of the server processing each request. We also found fairly wide variations in the speed. One set of results got the load time down to 2 seconds, and then running it again a few seconds later resulted in a speed increase to 7 or so seconds.
Anyway, it was worth the exercize, as no we have a PageSpeed score of 87.